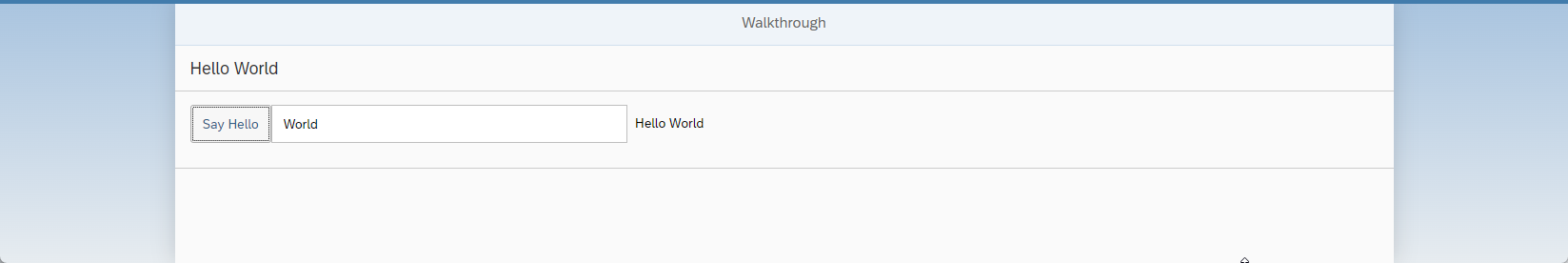
Die Page
Unsere zwei Oberflächenelemente werden jetzt auf einer Page platziert. Dadurch bekommen wir einen Titel und die Seite kann gut in einem mobilen Endgerät angezeigt werden.
Das Panel
Ein Panel gruppiert Oberflächenelemente
Die Shell
Die Shell ist die äusserste Ebene, die sich darum kümmert, dass bei großen Browserfenstern rechts und links ein Streifen angezeigt wird:

<mvc:View
controllerName="ui5.walkthrough.controller.App"
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc"
displayBlock="true">
<Shell>
<App>
<pages>
<Page title="{i18n>homePageTitle}">
<content>
<Panel
headerText="{i18n>helloPanelTitle}">
<content>
<Button
text="{i18n>showHelloButtonText}"
press=".onShowHello"/>
<Input
value="{/recipient/name}"
description="Hello {/recipient/name}"
valueLiveUpdate="true"
width="60%"/>
</content>
</Panel>
</content>
</Page>
</pages>
</App>
</Shell>
</mvc:View>
view/App.view.xml